Sitecore Catalog/Experience Editor Guide
Note: This page has been updated to reflect the November 2021 Sitecore upgrade.
Sitecore Login
Note: Use Chrome or Firefox when making edits in Sitecore Experience Editor. And, if you are off campus, you MUST be on VPN in order to edit.
- Access the Sitecore editor: Copy and paste https://sitecoremaster.spu.edu/sitecore/ into your browser's address bar.
- Log in with your SPU credentials.
- Choose the "Experience Editor" (previously the "Page Editor")

Navigate to the academic catalog
Now that you are logged in, you will see the SPU home page.
- If you are updating your portion of the Undergraduate Catalog: Copy and paste sitecoremaster.spu.edu/catalog/undergraduate/20234 into your browser's address bar.
- If you are updating your portion of the Graduate Catalog: Copy and paste sitecoremaster.spu.edu/catalog/graduate/20234 into your browser's address bar.
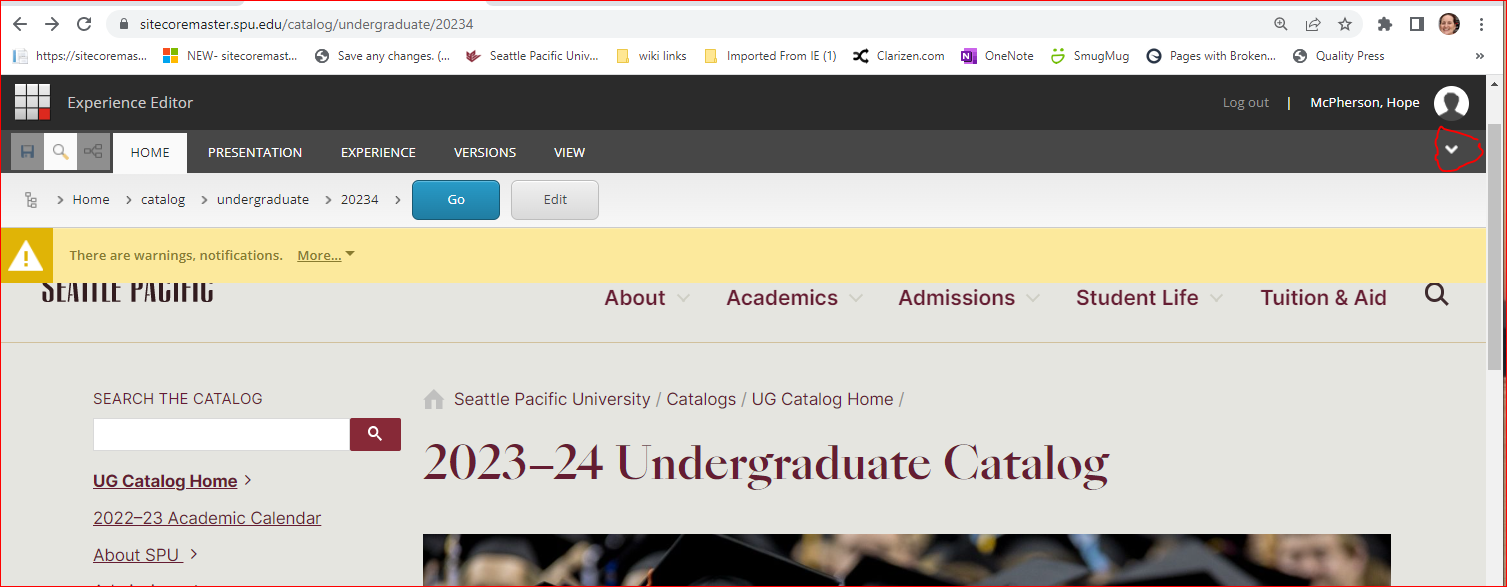
- To view the Experience Editor ribbon, click the downward carrot in the upper right-hand corner (i.e., below the Log out link and your name).
Before:

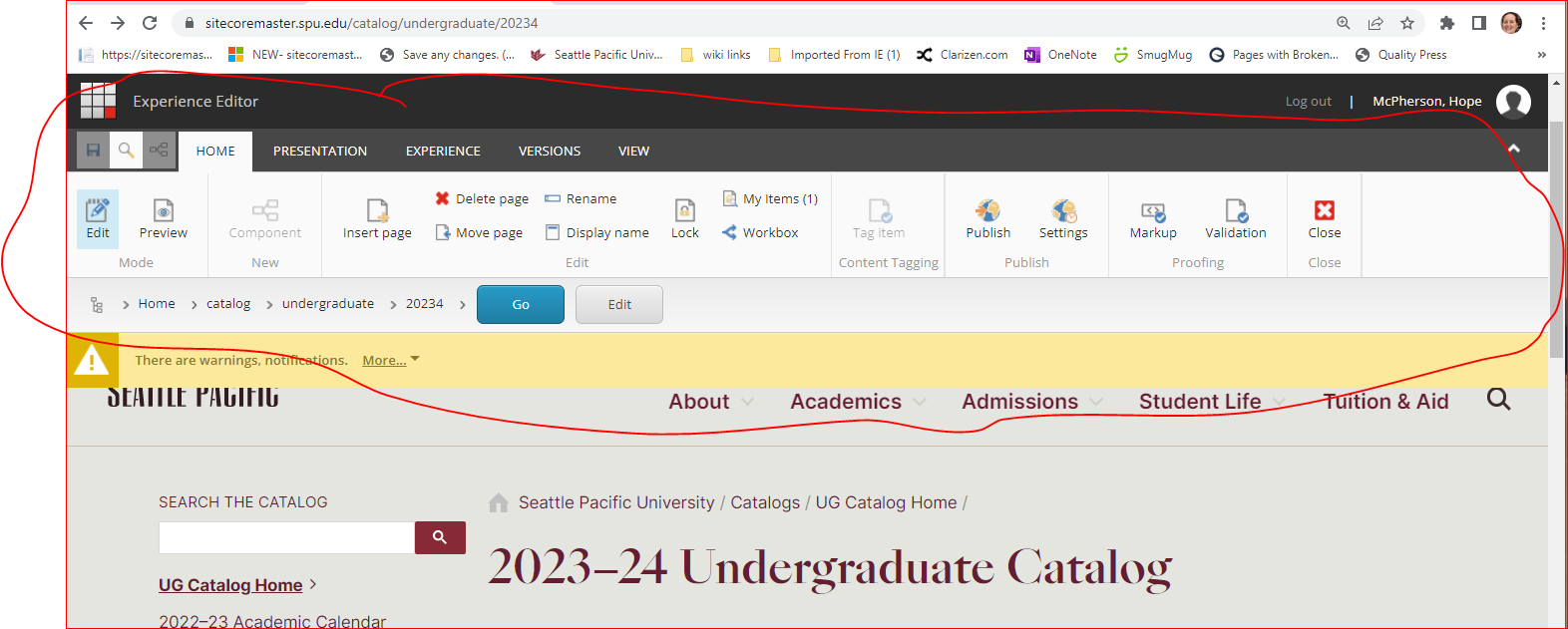
After:

- Once you see the editing ribbon, click Preview, which will allow you to use the catalog's left navigation.
- Use the left nav, or links within the pages, to go to the page you wish to edit.
Lock your page before editing
- Click the Edit button in the ribbon, which is in the upper left-hand corner of your browser.
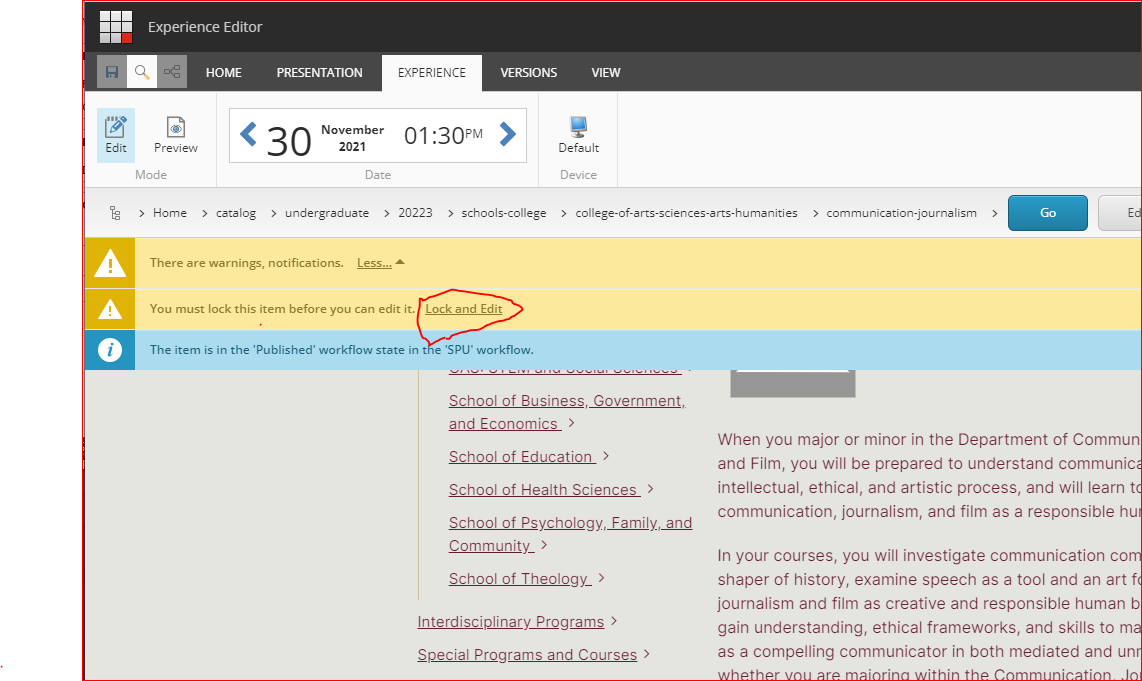
- Next, in the yellow ribbon, click the More to reveal an additional line in the yellow ribbon.
- Click Lock and Edit to prevent other from editing the same page while you work.

Making simple editorial changes
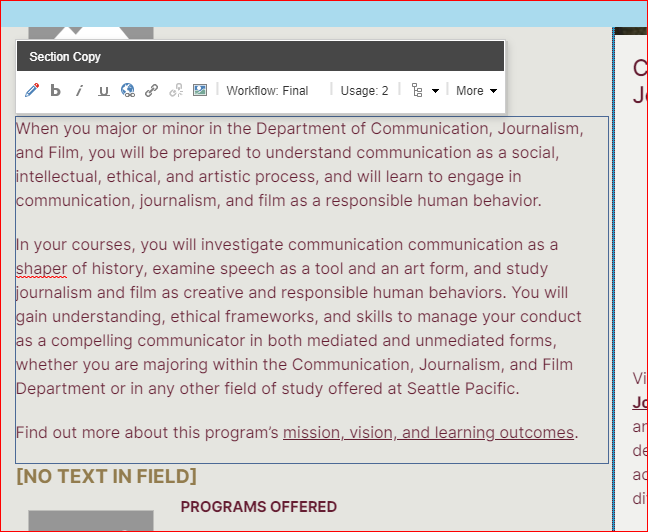
- Click the content section you need to change, and a box will appear around the text you clicked on. Make your edit(s) directly to the text in the box.
- Save the changes by clicking the Save icon in the upper-left corner (above the Edit button). Note: This save button is smaller than it was in the previous Sitecore version.
- Now you can choose Preview again to see your changes, or you can paste the URL into a new browser tab or a different browser.

Using the "Edit the related item" option
For more advanced edits -- including to create an external link, upload and link a PDF, or create a bulleted list -- use the rich text editor.
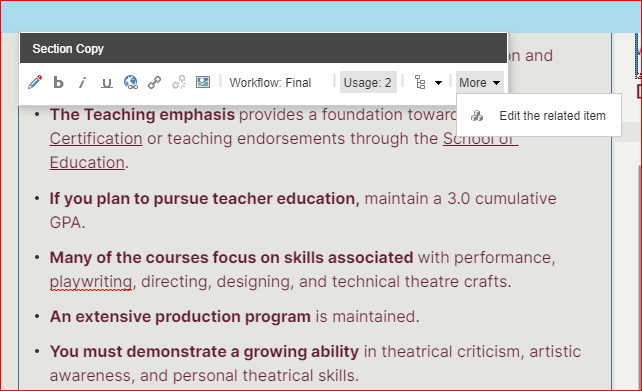
To open the rich text editor, after you have clicked on a content section, click the More on the right of the Section Copy ribbon and then click Edit the related item.

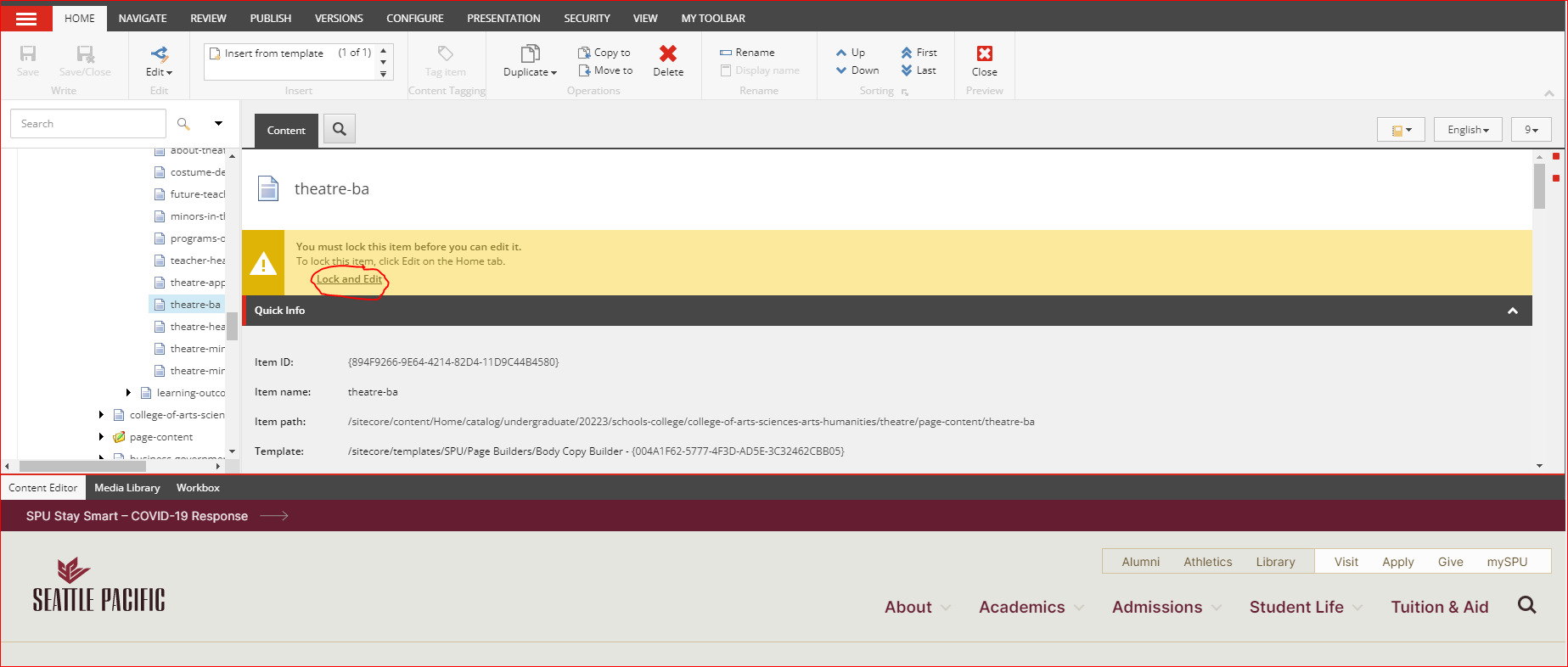
You are now taken to the content-editor section of the catalog page.
- You will need to click Lock and Edit here, too.

You are now in the Content Editor, where you can scroll down to find the page builder you want to edit.
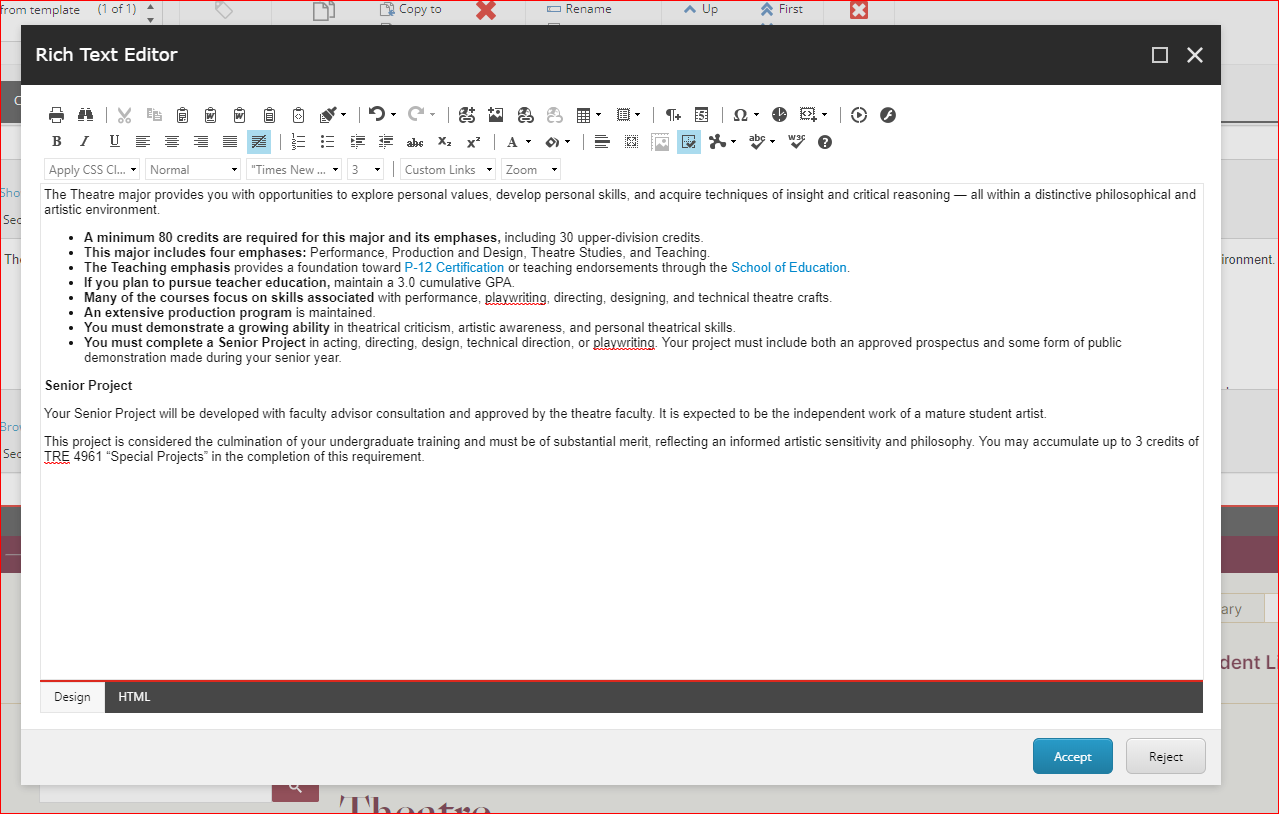
- Click Show editor to open the Rich Text Editor for that section (see below).
- Make your edits, which can include adding a link with the hyperlink manager menu option located near the middle of the top row of options.
- Once done with your changes, click the blue Accept button in the lower right of the popup window.
- Then click the Save/Close icon (upper left) to return to the page as viewed in the Experience Editor.
Finally, verify your edits by clicking the Preview button again. This also allows you to navigate to another page, if necessary.

Logging out
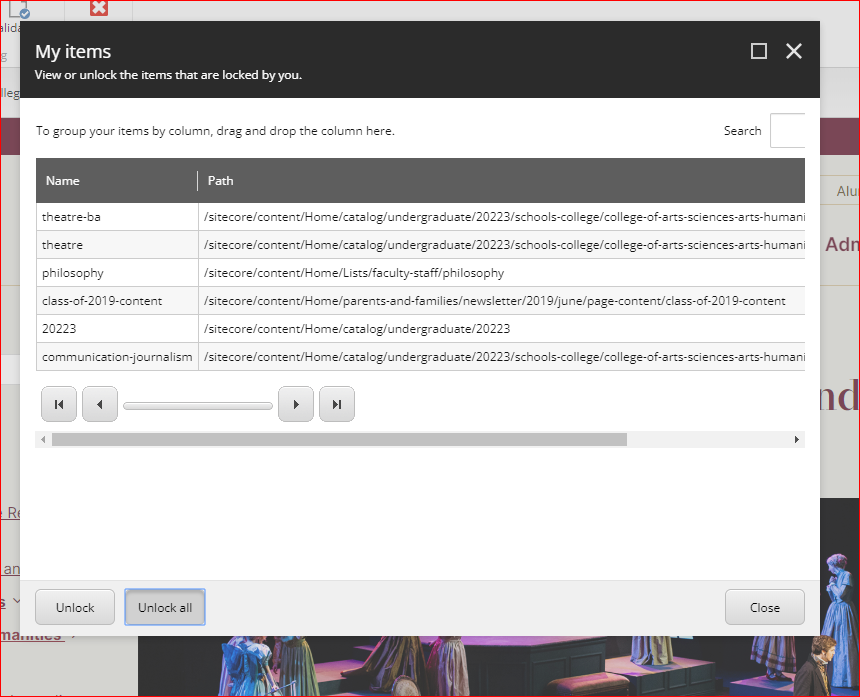
- ATTENTION: Before logging out, please unlock all of the pages you have edited. Click the My Items option in the home ribbon and click Unlock All.
- Click the Log Off button toward the right of the options of the home ribbon to exit Sitecore.
- With the recent upgrade, this may take a very long time to go through this unlocking process. Your screen hasn't frozen, and UC is looking into this.

ADVANCED: Updates to Table Data
- If you need to update data or information that is housed in a table, please open the Rich Text Editor for the section that needs updating; choose the HTML view, then make the edits within the code.
- If you need help editing a table within the page editor, please contact Hope McPherson at hmcpherson@spu.edu or call 206-281-2552 (x2552 from a campus phone).
- Callout – Promotional box that highlights events, stories, new books, open houses, videos, etc. The Callout is generally located in the right-hand column of the web page.
- Experience Editor (previously called the Page Editor) – Sitecore feature where updates are made. Login to the Experience Editor as you are first logging into Sitecore.
- Item – Sitecore file, which could be a web page, news item, folder, or callout.
- Landing Page – Home and primary pages of a site, i.e., SPU Home, Library Home, SOT Home, SOT Seminary, SOT Undergraduate Programs.
- Left-Hand Nav – The links found in the left-hand column of the SPU website.
- Publish – How an update is posted to the live server in Sitecore.
- Ribbon – Top portion of the Sitecore Content Editor, which house the buttons and functions to make updates.
- Rich Text Editor – A special box that allows you to enter or modify text and links without having to use programming code.
- Sitecore – The name of SPU’s content management system.
- User Name – What you use to login to Sitecore. It is the same as your Windows login.
Related articles
Filter by label
There are no items with the selected labels at this time.